Vue3 生态进展和计划
演讲者:尤雨溪
稳定Vue3生态
Vue Router 4.0已稳定Vuex 4.0已稳定Vue3社区生态逐步赶上Quasar(beta)Element Plus(beta)Ant Design Vue(stable)Vuetify(beta soon)Nuxt3(beta soon)
探索新的开发体验改善
- 新的构建工具
ViteVite中文文档- 类似
vue-cli的熟悉体验 - 基于原生ESM的极速热更新
- 基于
esbuild的依赖预打包 - 兼容
Rollup的插件机制 - 内置SSR支持
- ...以及更多
- 类似
- 新的静态网站生成器
VitePressVitePress文档VuePress的所有优点Vite的速度- 避免纯静态内容的
double payload和hydration开销
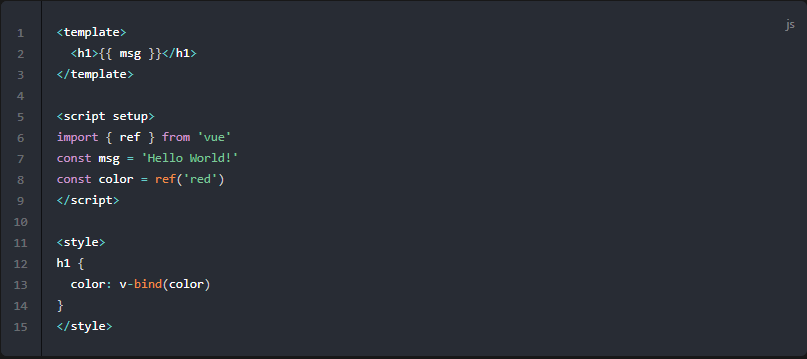
- 改善书写体验的SFC语法
- Vue Devtools beta channel(6.0)
Vue2/3双版本支持Vuex支持coming soon- 可扩展的Timeline面板
- 性能调试面板
-
更好的IDE/TS支持
VSCode+Volar= TSX-like IDE experience for Vue SFCs- 新的基于
Volar的官方VSCode插件 - 官方的
vue-tsc命令行类型检查 - 提供其他编辑器的LSP整合
- 新的基于
-
不再支持IE11
Vue3+Vite= Modern by DefaultES2015+- 原生ES modules
- 可选Legacy模式
Vue3.1(Vue2兼容版本)
- Part of 3.1(目前在beta)
- 默认支持
Vue2版本 - 各项兼容功能可以单独开启关闭
Vue3.2
- 最终确定 SFC features(
<script setup>等) - 最终确定 Suspense / async setup
- 更多的性能调整
- 自定义 Elements
- SSR改进
Vue2.7
- 支持IE11
- 内置
Composition API - 预计2021年第三季度
Vue3成为默认版本(2021年第二季度未)
npm将默认安装v3- 文档将默认指向v3文档




评论
还没有任何评论,你来说两句吧!